



Содержание
В этом разделе описываются типовые действия в KPresenter.
Превратите существующую презентацию в стандартные страницы HTML с соответствующими навигационными возможностями.
Во-первых, создайте новую презентацию или откройте существующую. Затем, выберите

В появившемся диалоге будет задан вопрос об использовании ранее сохранённой настройки:

Нажмите , если вы создаёте такую презентацию впервые, или если хотите изменить имеющиеся параметры. Нажатие кнопки позволит вам использовать настройки, сделанные вами в ходе создания прежних презентаций в формате HTML, сэкономив тем самым время и силы.
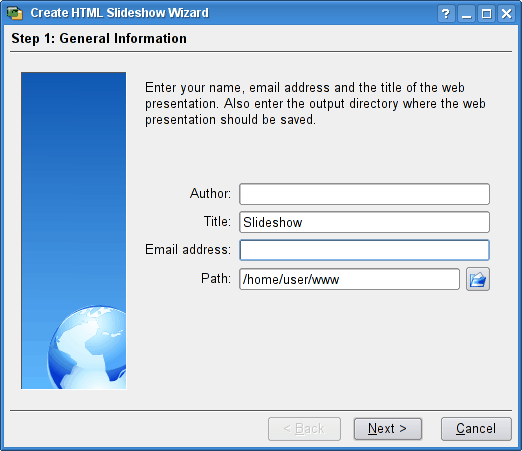
Затем появится диалог для уточнения некоторых деталей:

Заполните каждое поле (в диалоге выводится информация из KControl, если она там есть) и убедитесь, что пути для сохранения файлов HTML и рисунков совпадают с теми, которые указаны в KPresenter. Нажмите кнопку для продолжения.
Если указанного каталога не существует, KPresenter предложит создать его.
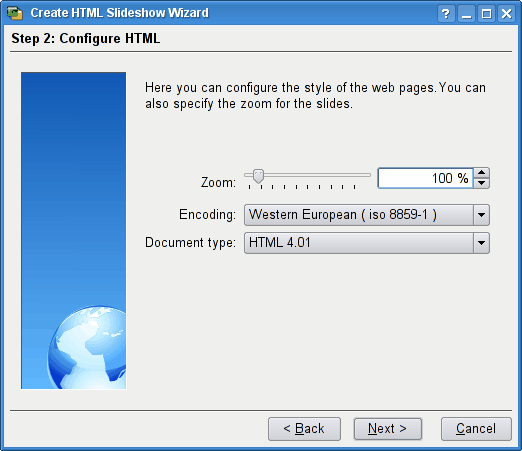
Теперь можно настроить особые параметры HTML:

Здесь вы можете настроить кодировку, формат страниц HTML и указать масштаб слайдов. Например, ваши слайды первоначально были созданы для просмотра на большом мониторе с разрешением 1280 x 1024. Так вот, для удобного просмотра в небольшом окне браузера их желательно уменьшить вдвое.
В большинстве случаев бывает достаточно настроек по умолчанию, поэтому можно смело нажать кнопку для перехода на следующую страницу.
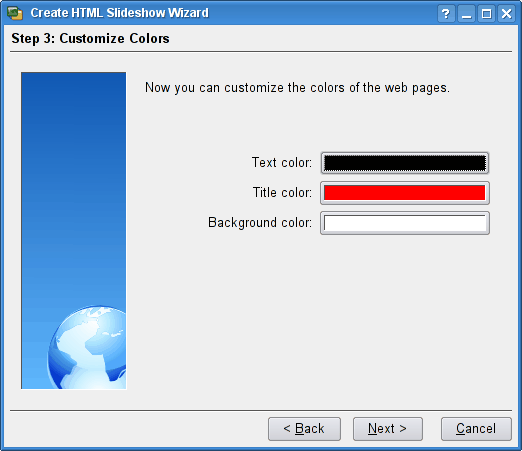
Теперь укажите цвета для на веб-страниц:

При создании веб-страниц выбранные вами цвета будут использованы для навигации по слайдам. Для изменения цвета щёлкните цветовую панель напротив соответствующей текстовой метки. Цвета самих слайдов останутся без изменений.
Выбирайте цвета, соответствующие теме вашей презентации.
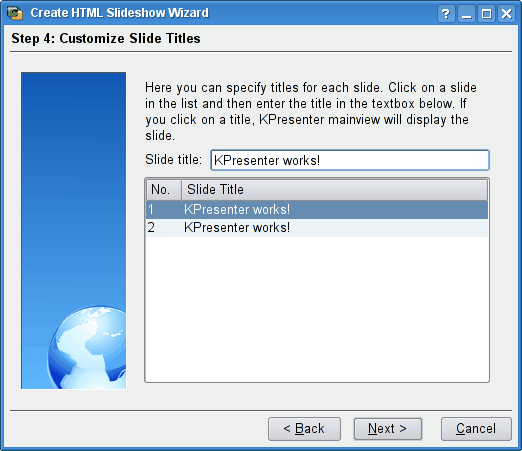
Кнопка откроет вам диалог, в котором вы укажете заголовок страницы HTML для каждого слайда:

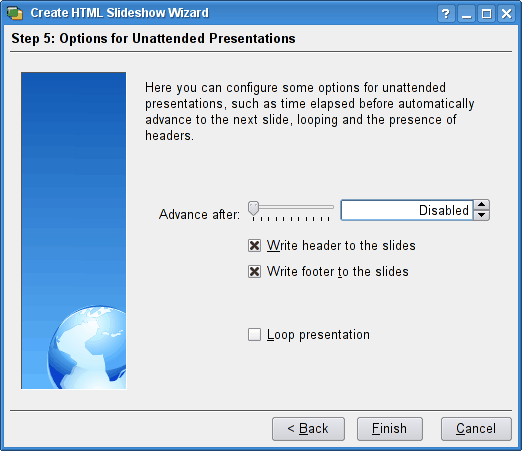
Если вы намереваетесь проводить презентацию в автоматизированном режиме (т.е. автоматический переход к следующему слайду и т.д.), вы можете соответствующим образом настроить и её гипертекстовую часть:

Здесь можно указать промежуток времени, через который слайды будут сменять друг друга, а также возвращение презентации к началу после её завершения.
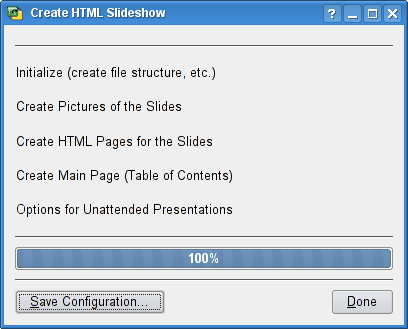
Теперь самое время взяться за саму веб-презентацию, процесс изготовления которой показан в следующем диалоге:

Закончив работу, можно сохранить сделанную настройку, нажав кнопку .
Теперь у нас есть заново созданные папки html и pics, созданные в ранее указанном каталоге:

Кроме того, в этом каталоге находится файл index.html для запуска вашей презентации.
Теперь вы можете увидеть свою презентацию, открыв файл index.html в вашем файловом менеджере или браузере. Щелкните мышью на этом файле, и появится первый слайд. Он будет вести себя так же, как в презентации.
Каждый щелчок мышью на слайде будет открывать следующий слайд.
Чтобы представить ваше произведение всему миру, перенесите созданные вами файлы в то место, где они будут доступны для всеобщего просмотра (то есть, в Интернет), не забыв сохранить правильную структуру директорий.